
※当サイトでは、アフィリエイト広告を利用しています
【この記事を読むことで分かること】
- WordPressでブログを始めて1か月以内にGoogleAdSenseに合格した時に意識したこと・気を付けていたこと
- 今回はテーマ・プラグイン・最低限必要なページ(プライバシーポリシー・お問い合わせ・プロフィールなど)について
このブログを始めて1か月程度経つのですが、3週間ぐらいの時にGoogle AdSenseに申請して無事に合格することができました。
2回目の申請で合格することができ、その時に意識したことを皆さんにお伝えすることで少しでもお役に立てるかなと思い今回は記事にしました。
ちなみに筆者は他にも無料のはてなブログ、ライブドアブログなどもやっており、合計で4つほどGoogle AdSenseに合格しております。
そのブログ作成の経験を思い返した時ど意識したことが何点かあったのでまとめていこうかと思います。
ぜひ参考になれば幸いです(*‘ω‘ *)
ちなみに現在(2024年4月時点)の不合格と合格の時に届くメールの画像を載せておきます。
不合格通知のおじさんは見たくありませんね(+_+)


他にも書いたGoogleAdSense合格対策の記事【その②】、【その③】の内容も併せて意識し、改善することで何とか合格することができました。
Google AdSense合格するために行った対策をまとめているので該当している内容がありましたらぜひご覧ください♪
[toc]
デザインを独自性のあるものにするよう意識する
WordPressテーマ(AFFINGER6)
まず、ブログを始めるときに最も意識してしまうであろうブログデザインです。
WordPressには様々な無料・有料のテーマというものがあり、自分のお気に入りのデザインがきっと見つかるとは思います。
このブログに関しては、有料のテーマである「AFFINGER6」という有料のテーマを利用しています。
正直この「AFFINGER6」はとてもカスタマイズしやすく使いやすいので今後ブログを始めていく人には素直におすすめします。
有料テーマで14,800円という料金を見ると初めてブログをする人などにとっては有料という時点で躊躇してしまいますが、購入したほうが後々のことを考えると色々と便利だと思います。(押し売りとかではなく筆者の率直な感想)
「AFFINGER6」はこういうやつ
⇓⇓⇓
後日また「AFFINGER6」の良さなどについては記事にしようと思っていますが、おすすめするポイントを簡単に申しますと、
多くの人がテーマとして使っているので情報がほとんどネットにある
というポイントで筆者は購入しました。(身も蓋もない理由ですみません)
細かくできるカスタマイズ性、利便性があるのでネットで調べれば自分の思い通りのブログデザインにできるとは思います。
というか、筆者は当ブログを始めるにあたって楽しく続けるのが目的なので、この先ずっと使える趣味にお金を使ったと思えば14,800円は特段そこまで高くないのかなと思います。
むしろこの「AFFINGER6」は買い切り型のWordPressテーマになっていて、ランニングコスト面を考えても購入してしまえば買い切り型なのでかからず、しかも様々なブログにも流用可能です。
デザインをシンプルなわかりやすいものに
この「PINTOKURU ぴんとくる」のブログを見てもらうと分かると思いますが、意識的にシンプルにするようにしています。
パッと見で文字を読みやすくするように背景を白色にして文字を大きめ、タイトルロゴなどは自分で作成して独自性を出しています。(シンプルにしすぎて独自性も何もないけれど)
新着記事などは区切りをつけてわかりやすくしています。
あくまでも訪問者が記事を読みやすくすることをイメージしてブログを作成。
Google AdSenseを審査してもらうにしても、最初はボットで簡単に審査するらしく、その後に人の手によって審査するらしい(ネット情報によると。。。)
なのでブログ自体をごちゃごちゃしたデザインにすると読みづらくて記事などを審査の評価が悪くなってしまうと思われる。
というか、仮にGoogleAdSenseに合格しても訪問者が記事を読みやすくしておかないとそもそも読んでくれなくなるのでそこは最初から意識するべきだと思う。
さすがに後からブログデザインの大きな部分をいじるのはそれなりに面倒なのでそこは意識するべきポイントである。
プライバシーポリシー・問い合わせフォーム・プロフィールの設置
プライバシーポリシー・問い合わせフォーム・プロフィールの設置に関しては、ブログということを始めるに当たって最低限必要なページであると言えます。
どんなことをしているのかわからない、問い合わせ先がわからない、どんな人が管理人をしているのかわからない、など訪問者の立場になって考えたら正直怖くありませんか?
もし設置をしていない場合は早く設置をすることをおすすめします。
プライバシーポリシー
プライバシーポリシーはそのブログの公告掲載について、コメントについて、アクセス解析ツールについて、免責事項についてなどを載せています。
筆者も他のブログを参考にして作成しました。
このブログもGoogleAdSenseに合格できたということはプライバシーポリシーに問題はないのかなと思いますので、ブログの作成に少しでも役立てるように当ブログのプライバシーポリシーを模倣しても構いません。
個々のブログに合わせた内容に変更してお使いください。
固定ページを作成してフッターか、サイドバーなどに設置するとブログデザイン的にプライバシーポリシーにアクセスしやすくなります。
問い合わせフォーム
こちらもブログ運営をする上で必要になってくるページですのでしっかりと設置をするようにします。
「問い合わせフォーム」は下記の「Contact Form 7 」というプラグインを利用します。
こちらは無料で利用できるのでWordPressでブログを作成する人は必ず入れておいたほうがいいオススメのプラグインです。
自分は設定も特にいじっていないので、「Contact Form 7 」をインストールして有効化しましょう。
「お問い合わせ」ページの作成方法は、下記のサイトを参考にして作成いたしました。とても参考になりました。
この場を借りてお礼申し上げます。ありがとうございました。
こちらも固定ページを作成してフッターか、サイドバーなどに設置するとブログデザイン的に問い合わせフォームにアクセスしやすくなります。
プロフィール
どんな人がそのブログ記事を書いているのか分かったほうが訪問者も安心しやすいので、
などの簡単なもので構わないと思います。
これはブログの成長具合に合わせて内容を更新していくのがよろしいかと思います。
続けていくうちにどんなブログ内容にしていきたいか決まってくるかと思うので、まずは簡単に内容を決めてプロフィールを作成してどんどん記事を作成しちゃいましょう。
こちらも固定ページを作成してフッターか、サイドバーなどに設置するとブログデザイン的にプロフィールにアクセスしやすくなります。
作成したプライバシーポリシー・お問い合わせ・プロフィールをフッターに設置する
作成したプライバシーポリシー・お問い合わせ・プロフィールなどはそのままではGoogle側・訪問者にわかりにくいので、フッターやサイドメニューに設置をすることでいつでもアクセスすることを可能しておく必要があります。
これもGoogle側のブログとしての評価向上につながりますのでぜひやっておきましょう♪
筆者のブログではフッターに設置していますので、それを簡単に紹介させていただきます。
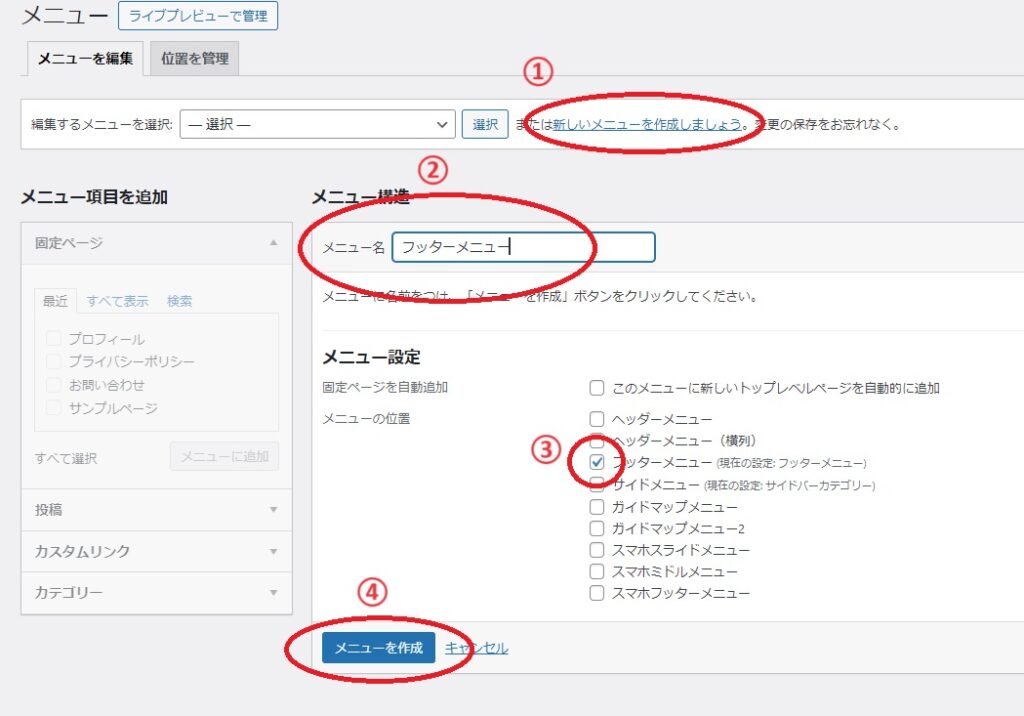
まず、WordPressの編集画面の左側に「外観」→「メニュー」を開きます。

①「新しいメニューを作成しましょう」という部分をクリック
②メニュー名を入力。ここでは「フッターメニュー」としています。
③「フッターメニュー」をチェックする
④下にある「メニューを作成」ボタンをクリック

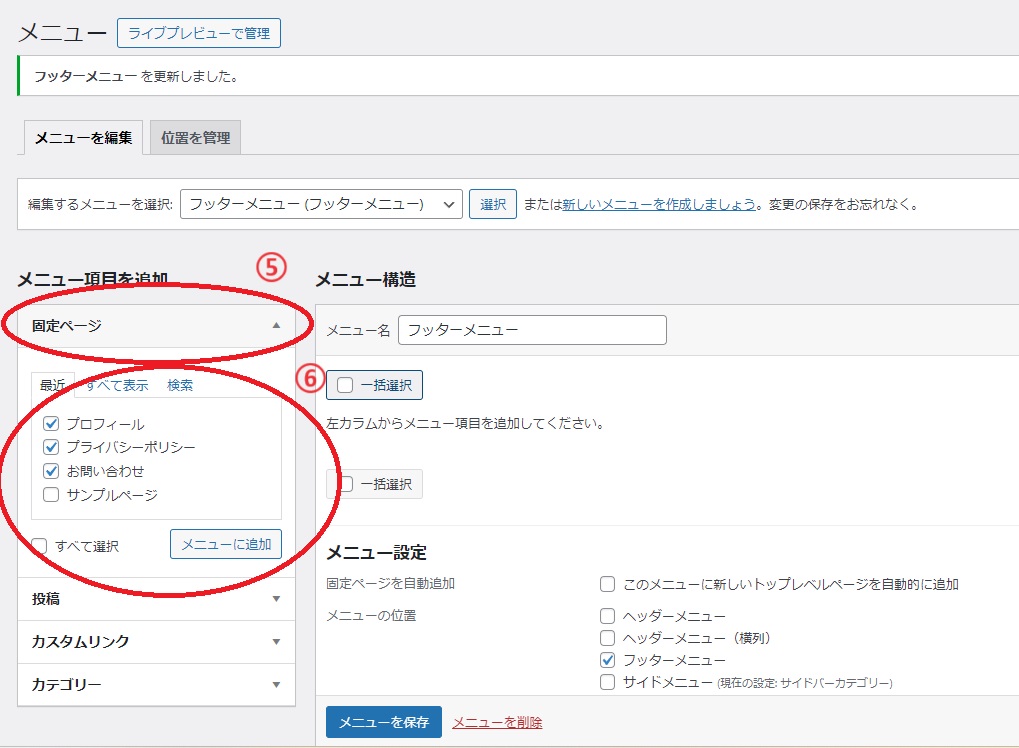
⑤固定ページの右側の▼をクリックする
⑥「プロフィール」、「プライバシーポリシー」、「お問い合わせ」など必要な固定ページを選択し、「メニューに追加」をクリック

⑦選択した固定ページが右側にあることを確認
⑧「メニューを保存」をクリックして内容を保存します

これでフッターに固定ページが設置されました。
フッターに「プロフィール」、「プライバシーポリシー」、「お問い合わせ」を設置することによってGoogleAdSense側にトップページからすぐにアクセスすることができるようになりました。
訪問者の人もすぐにアクセスできるようになったため、どのようなブログなのかわかりやすくなりました。
普段色々なブログを覗いているとそんなにこれらのページを見ないから良いんじゃね?とか思っちゃう人はいるかもしれません。
しかし、ネット社会になったからこそこういう細かいところをしっかりとすることでブログの安全性などをアピールするページは重要になってくるのだと思います。
サイトマップ対策に「XML Sitemap Generator for Google」というプラグインを導入する
ブログを開始して記事を書いていくとGoogle側(検索エンジン)に認識してもらう必要があり、その認識を促すためにサイトマップという形でGoogle側に知らせる必要があります。
WordPressにはそのサイトマップに必要なものを自動で生成してくれる便利なプラグインがあります。
「XML Sitemap Generator for Google」というプラグインである。
これをインストールして有効化にするだけで自動でサイトマップを生成してくれる。

正直、筆者のブログのサイトマップ生成に関してはこのプラグインをインストールして有効化しているだけである。
素早くGoogle側に認識させるためにはGoogleSearchConsole(グーグルサーチコンソール)に登録して、サイトマップの認識を促すという行動が必要ではあります。
しかし、多くの人がネットに情報をわかりやすく載せてくれているのであえてここでは載せていません。
「GoogleSearchConsole サイトマップ登録方法」
上記クリックしていただければそのままGoogleChromeの検索ページを表示できますのでご利用ください。
「XML Sitemap Generator for Google」をインストールして導入するのが良い!という情報もネットの情報を頼りにやったことなのですが、Google AdSenseの合格を目指した時にサイトマップ生成に関しては特に意識している大事なことだと思ったので記載しておきました。
たぶんですが「XML Sitemap Generator for Google」のプラグインを有効化してしばらく記事を更新し続ければ時間はかなりかかりますがGoogleのクローラーという自動でサイトを回って評価などをしているロボットにも認識はされていくと思います。(勝手な予想ですが。。。)
しかし、「自分のブログはここだよ!こういう記事を書いているよ!早くチェックして!!」というのをGoogle側のクローラーに優先的に早く知らせ、促すためにも「GoogleSearchConsole」に登録してサイトマップの認識を早めておくとGoogle AdSenseの合格が早まるのかなと思います。(これも勝手な予想ですが。。。)
- 「XML Sitemap Generator for Google」というプラグインをインストールして有効化してサイトマップを自動で生成できる状態にしておく
- Google側に早く認識してもらうために「GoogleSearchConsole」に登録してサイトマップを登録・認識させておくと早くGoogle側にブログを認識されやすくなる
最後に
テーマ・プラグイン・最低限必要なページ(プライバシーポリシー・お問い合わせ・プロフィールなど)ということに関して筆者のブログで行ったことはこれぐらいなのかなと思います。
正直、他のGoogle AdSenseの合格に関して書いているブログ・記事とかでも同じようなことを書いている内容だとは思います。
しかし、今回書いた内容は基本的なことかもしれませんが意識して丁寧につくり上げるということを案外していない場合もあるかもしれません。
今回、この記事を見ていただいたのも何かの縁だと思いますので、再度自分のブログ・サイトを確認してみるのも良いかもしれません。
他にもGoogle AdSense合格のために対策したことを記事にしているのでぜひご覧ください♪
少しでも皆さんのGoogle AdSense合格の参考になれば嬉しい限りです(*‘ω‘ *)
- 【衝撃値引き】Xiaomi公式 楽天市場店が熱い!POCOシリーズ・Redmiシリーズ・Xiaomiシリーズがクーポンや割引で大幅値下げ中!
- 【20%超還元】Xiaomi 14T ProがAmazonでお得に!Xiaomi公式オンラインストアより安くなるチャンス【2025年7月3日時点情報】
- 【モトローラ】motorola edge 60 Pro 安く買う方法とは?価格比較!端末のみ実質的に安く購入なら楽天市場・Amazon・Yahoo!ショッピング?格安SIM会社ならIIJmioが狙い目!
- 【最大45,000円OFFもある】Xiaomi 13T Proが楽天市場とAmazonで大特価!今が買い時!(2025年7月1日時点情報)
- POCO F7 Proはどこで買うのが実質的にお得?端末のみ vs 格安SIMを徹底比較|楽天市場・Amazon・Yahoo!・格安SIMで最適な購入先をチェック

